Whether you’re documenting bugs, creating tutorials, or sharing visual feedback, screenshot extensions can supercharge your workflow. But with hundreds of options in the Chrome Web Store, finding the right tool can be overwhelming.
After testing 4+ star-rated extensions with proven reliability, here’s my curated list of the 12 best screenshot tools for Chrome in 2026.
Table of contents
Open Table of contents
- 1. Full Page Screenshot, Screen Capture - CocoShot
- 2. GoFullPage - Full Page Screen Capture
- 3. Screenshot Tool - Screen Capture & Editor
- 4. Lightshot (Screenshot Tool)
- 5. Screenshot Master: Full Page Capture
- 6. Screenshot YouTube
- 7. Screenshot & Screen Recorder
- 8. FireShot
- 9. Screenshot X
- 10. Chrome Capture - Screenshot & GIF
- 11. Scrolling Screenshot Tool
- 12. Awesome Screen Recorder & Screenshot
- Honorable Mentions
- FAQs
- Final Thoughts
- Related Reading
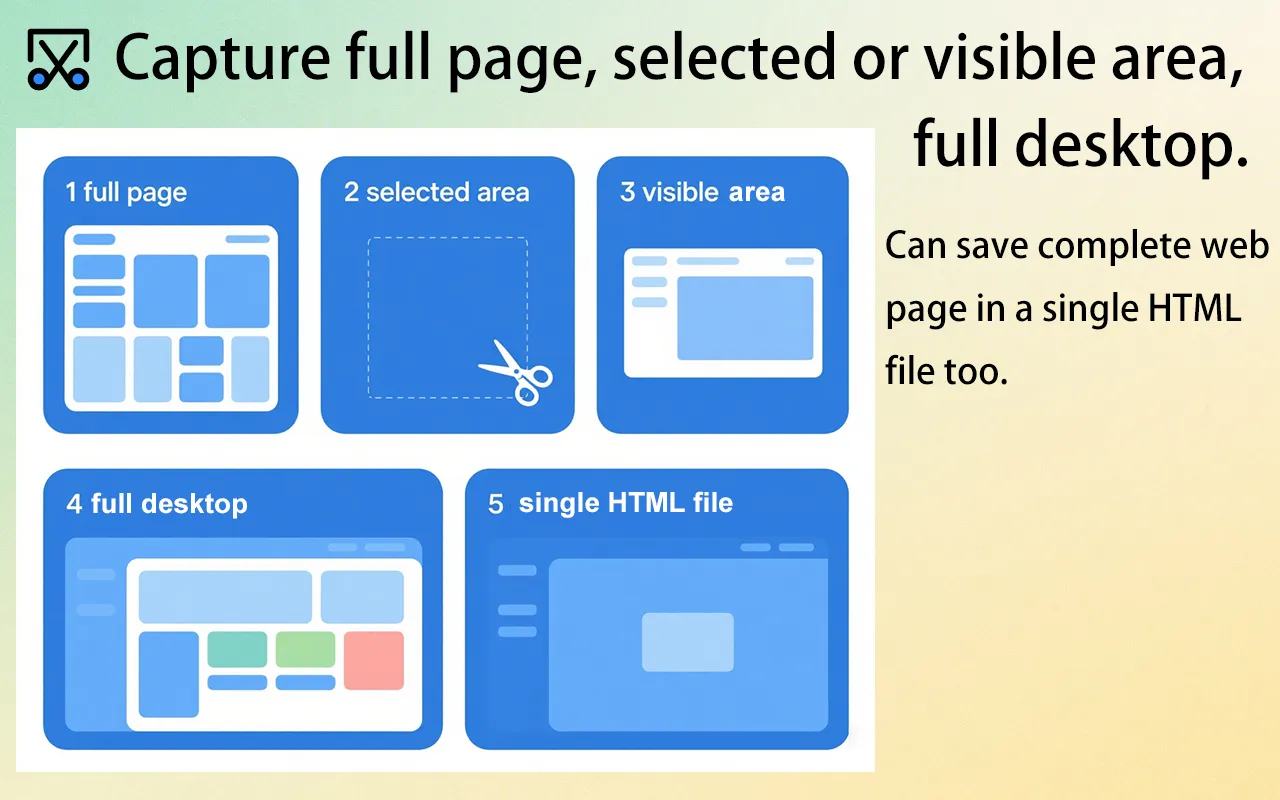
1. Full Page Screenshot, Screen Capture - CocoShot
Best for: Full-page screenshots with advanced editing features
Rating: 4.9 ✅

CocoShot is the ultimate screenshot tool for Chrome in 2025, trusted by over 60,000 users. It offers a seamless experience for capturing full-page screenshots, desktop screenshots, and even entire web pages with hyperlinks intact. Developed with the latest Browser Extension Manifest V3, it ensures better privacy protection, power efficiency, and no unnecessary permissions. Whether you’re a developer, designer, or just someone who needs to capture and share web content, CocoShot is your go-to solution.
Key features:
- Full-page screenshots: Capture entire web pages with a single click, including scrollable areas and embedded iframes.
- Desktop screenshots: Take screenshots of your entire desktop screen effortlessly.
- Save complete web pages: Save entire web pages with hyperlinks and images, perfect for sharing or offline viewing.
- Built-in image editor: Crop, flip, rotate, resize, add shapes, icons, text, and apply filters to your screenshots.
- PDF Support: Save screenshots directly as PDF files.
- Compliance with Manifest V3: Ensures better privacy, security, and performance.
Pros:
- Ease of use: One-click full-page captures with keyboard shortcuts.
- Advanced editing: Built-in editor with a wide range of tools for enhancing screenshots.
- Versatility: Capture web pages, tabs, and desktop screens with ease.
- Privacy-focused: No unnecessary permissions, ensuring your data stays secure.
Cons:
- Learning curve: The advanced editor might take some time to master for new users.
Pricing: Free
CocoShot is not just a screenshot tool; it’s a productivity powerhouse. Whether you’re capturing a long webpage for documentation, saving a complete web page for offline use, or editing screenshots for presentations, CocoShot makes it all effortless. Try it today and experience the future of screenshot tools!
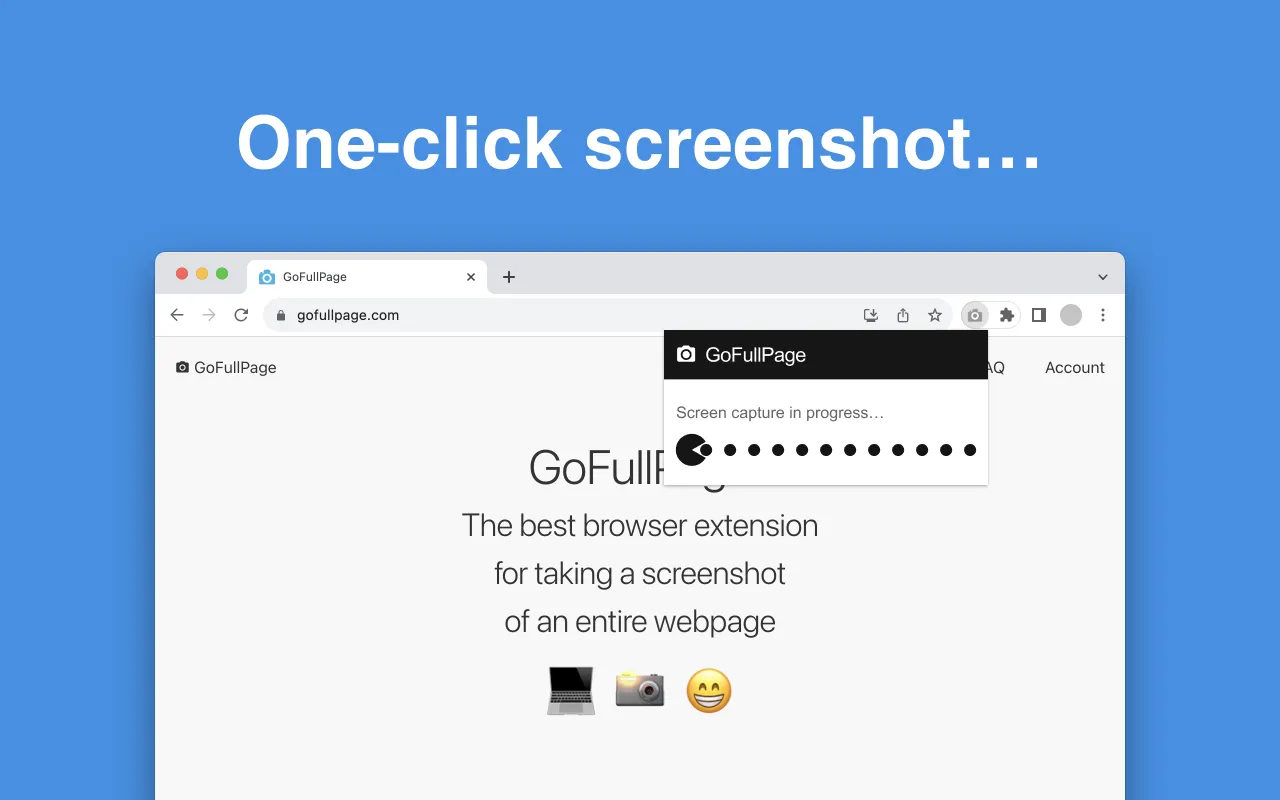
2. GoFullPage - Full Page Screen Capture
Best for: Full-page screenshots with PDF export
Rating: 4.9 ✅ (9,000,000+ users)

With a massive user base of over 9,000,000, GoFullPage is a powerhouse for capturing entire webpages—including scrollable elements and embedded iframes—in seconds.
Key features:
- One-click capture: Use the extension icon or
Alt+Shift+Pshortcut. - Export options: Save as PNG, JPEG, or various PDF paper sizes.
- Premium editor: Annotate, crop, and add emojis to your captures.
- Privacy-focused: No ads or unnecessary permissions.
Pros: Lightning-fast and reliable for complex pages. Cons: Advanced editing requires a Premium subscription ($1/month). Pricing: Free with an optional Premium tier.
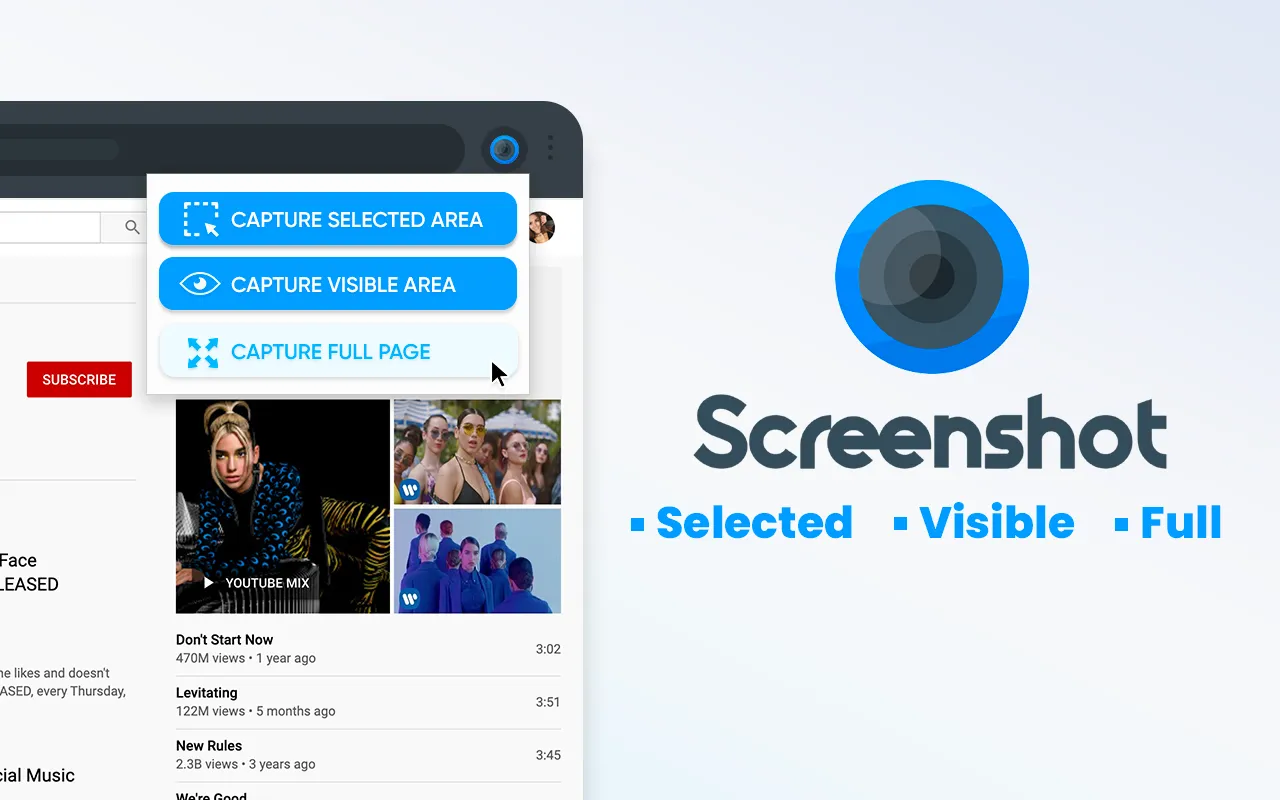
3. Screenshot Tool - Screen Capture & Editor
Best for: Everyday screenshot tasks
Rating: 4.7 ✅

A versatile and lightweight tool for quick captures and edits.
Key features:
- Multiple capture modes: Full-page, selected area, or visible part.
- Basic annotation: Add arrows, text, and paint on your screenshots.
- Offline functionality: Works without an internet connection.
Pros: Lightweight, no signup required, and works offline. Cons: Lacks keyboard shortcuts for faster captures. Pricing: Free.
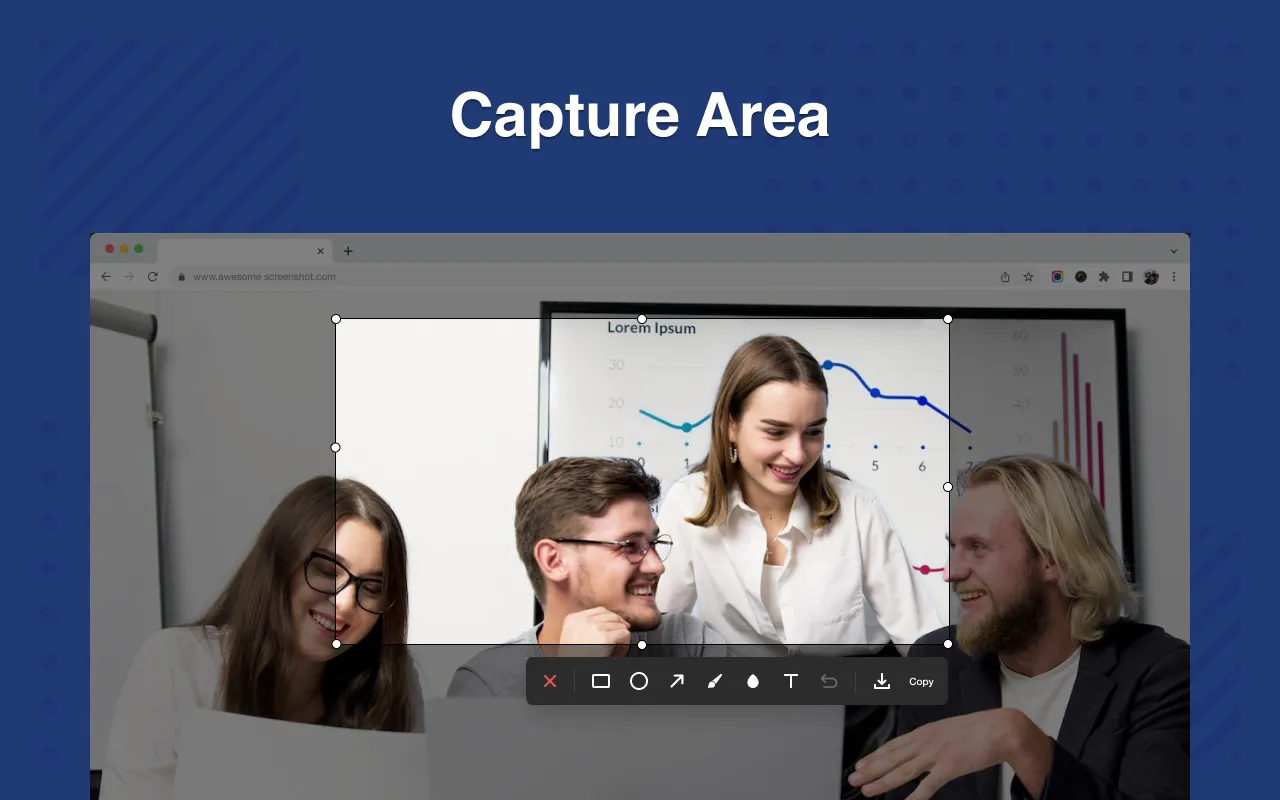
4. Lightshot (Screenshot Tool)
Best for: Instant area screenshots
Rating: 4.4 ✅ (2,000,000+ users)

Used by over 2,000,000 users, Lightshot excels at taking and sharing instant screenshots of a selected area.
Key features:
- Fast area capture: Select any part of the screen for a quick snap.
- Simple annotation: Add text, lines, and arrows.
- Similar image search: Find visually similar images on the web.
- Cross-platform: Available for Windows, Mac, and various browsers.
Pros: Extremely intuitive for quick edits and shares. Cons: Can be slower when capturing large, high-resolution areas. Pricing: Free.
5. Screenshot Master: Full Page Capture
Best for: Effortless editing and saving
Rating: 4.7 ✅ (70,000+ users)

Trusted by over 70,000 users, this extension provides an all-in-one workflow for capturing and editing screenshots.
Key features:
- Multiple export formats: Save screenshots as PNG, JPG, or WEBP.
- Built-in editor: Blur sensitive info, add text, and draw shapes.
- Keyboard shortcuts: Speed up your capture process.
Pros: Seamlessly moves from capture to editing in one step. Cons: Limited advanced markup and annotation options. Pricing: Free.
6. Screenshot YouTube
Best for: Frame-perfect YouTube captures
Rating: 4.4 ✅

An essential tool for anyone who needs to capture high-quality frames from YouTube videos.
Key features:
- One-click capture: A dedicated button is added to the YouTube player.
- Playback controls: Adjust video playback speed for precise captures.
- Open-source: The code is publicly available on GitHub for review.
Pros: Perfect for video analysis, tutorials, and presentations. Cons: Exclusively for the YouTube platform. Pricing: Free.
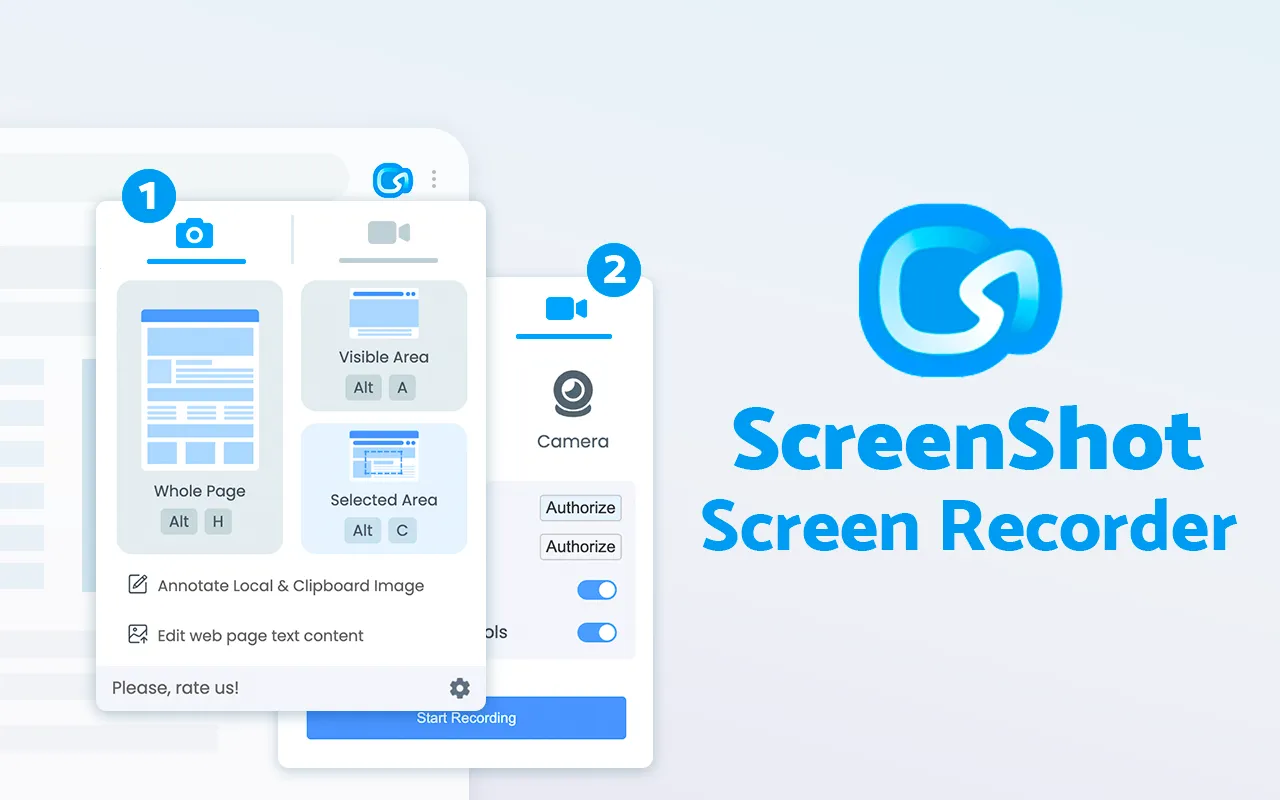
7. Screenshot & Screen Recorder
Best for: Dual screenshot and video needs
Rating: 4.5 ✅

A flexible 2-in-1 tool for users who need both screenshot and screen recording functionalities.
Key features:
- Dual functionality: Capture screenshots or record video with audio.
- Webcam and voice recording: Include your webcam and microphone in recordings.
- Annotation tools: Add comments and drawings to both videos and images.
Pros: Excellent for creating async tutorials and video feedback. Cons: The free version has limitations on video resolution. Pricing: Free with paid upgrades available.
8. FireShot
Best for: Batch URL-to-PDF conversion
Rating: 4.8 ✅ (3,000,000+ users)

A favorite among its 3,000,000+ users, FireShot is ideal for converting webpages into images or PDFs.
Key features:
- Batch capture: Automatically capture all open tabs into separate files.
- Multiple outputs: Save as PDF (with links), PNG, JPEG, or GIF.
- Send to destination: Directly send captures to Gmail, OneNote, or the clipboard.
- Page metadata: Automatically add the URL and timestamp to captures.
Pros: Powerful batch processing and no signup required to start. Cons: Annotations and other advanced features require a Pro license ($40 lifetime). Pricing: Free with a Pro tier.
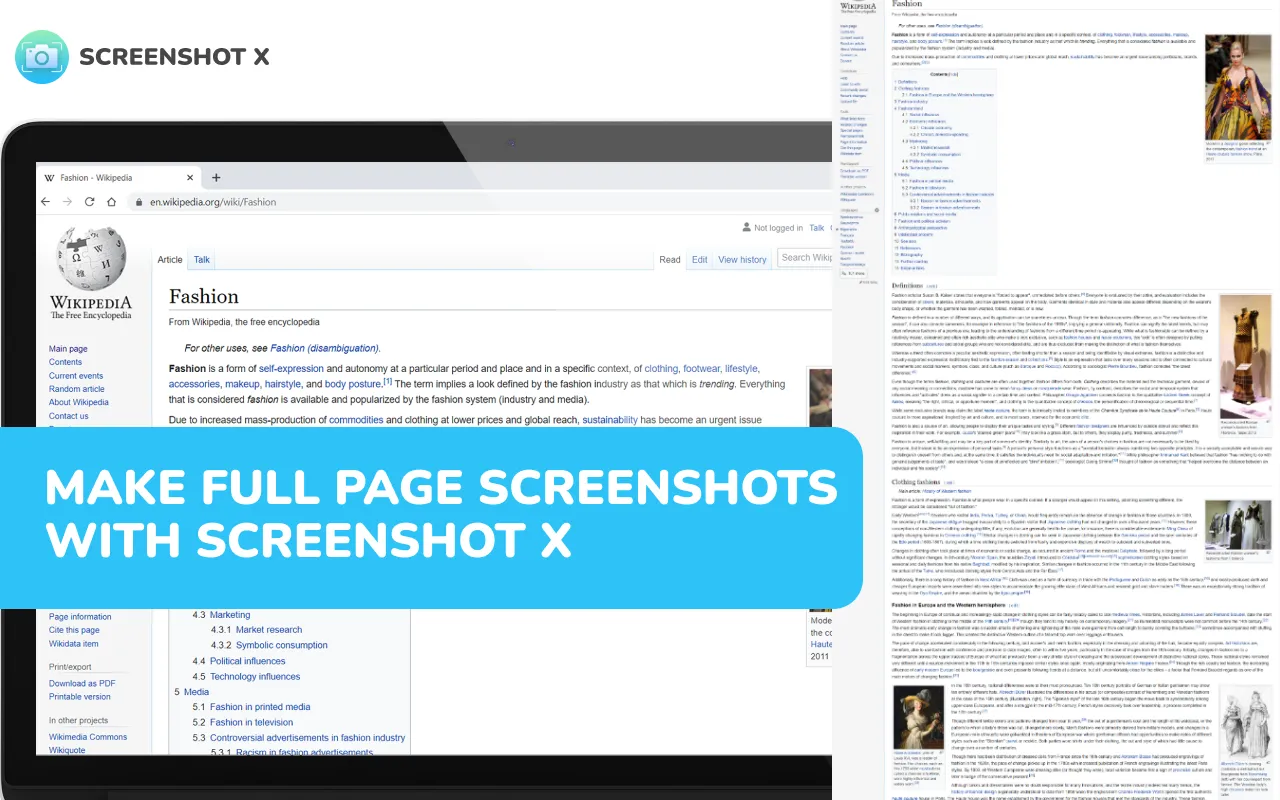
9. Screenshot X
Best for: Tech-savvy users needing precision
Rating: 4.6 ✅

Advanced capture for pages with dynamic content.
Key features:
- Splits oversized pages into multiple images
- Drag-and-drop export
Pros: Handles inner scrollable elements flawlessly.
Cons: Steeper learning curve.
Pricing: Free.
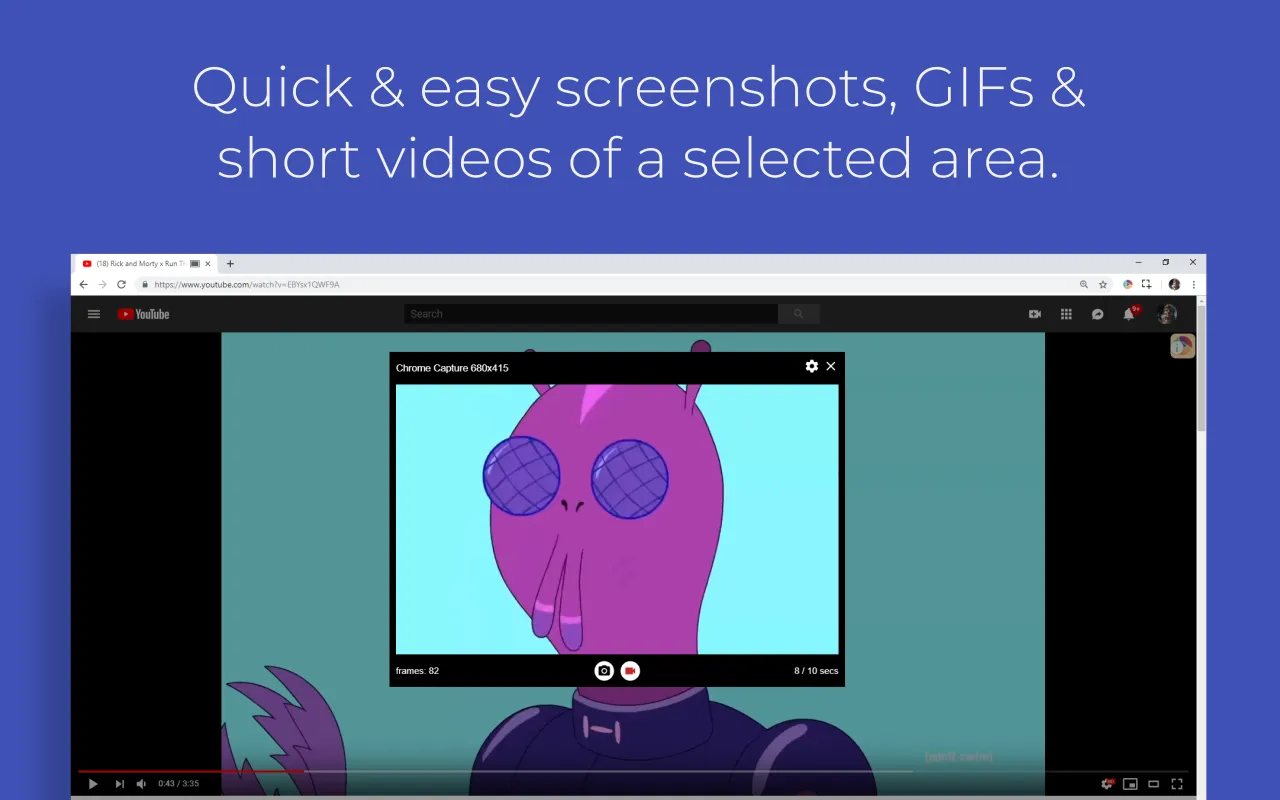
10. Chrome Capture - Screenshot & GIF
Best for: GIF creation
Rating: 4.6 ✅

The perfect tool for turning screen recordings into animated GIFs for sharing.
Key features:
- Multiple capture modes: Record a selected area, a full tab, or the entire desktop.
- Format flexibility: Export recordings as GIF, WebM, or MP4.
- Editing tools: Add text, arrows, and drawings to your captures.
- Easy sharing: Download files, copy to clipboard, or. Pricing: Free or a one-time €11 fee for the premium version.
11. Scrolling Screenshot Tool
Best for: Capturing long, scrollable pages
Rating: 4.2 ✅ (300,000+ users)

From the creators of Awesome Screenshot, this tool is used by over 300,000 people to capture long, scrollable webpages.
Key features:
- Auto-scroll detection: Automatically captures the entire length of a page.
- Annotation tools: Add shapes, text, and blur sensitive information.
- PDF export: Save long captures as a single PDF file.
Pros: Simplifies capturing vertical content like social media feeds. Cons: The editing tools are more basic compared to other extensions. Pricing: Free.
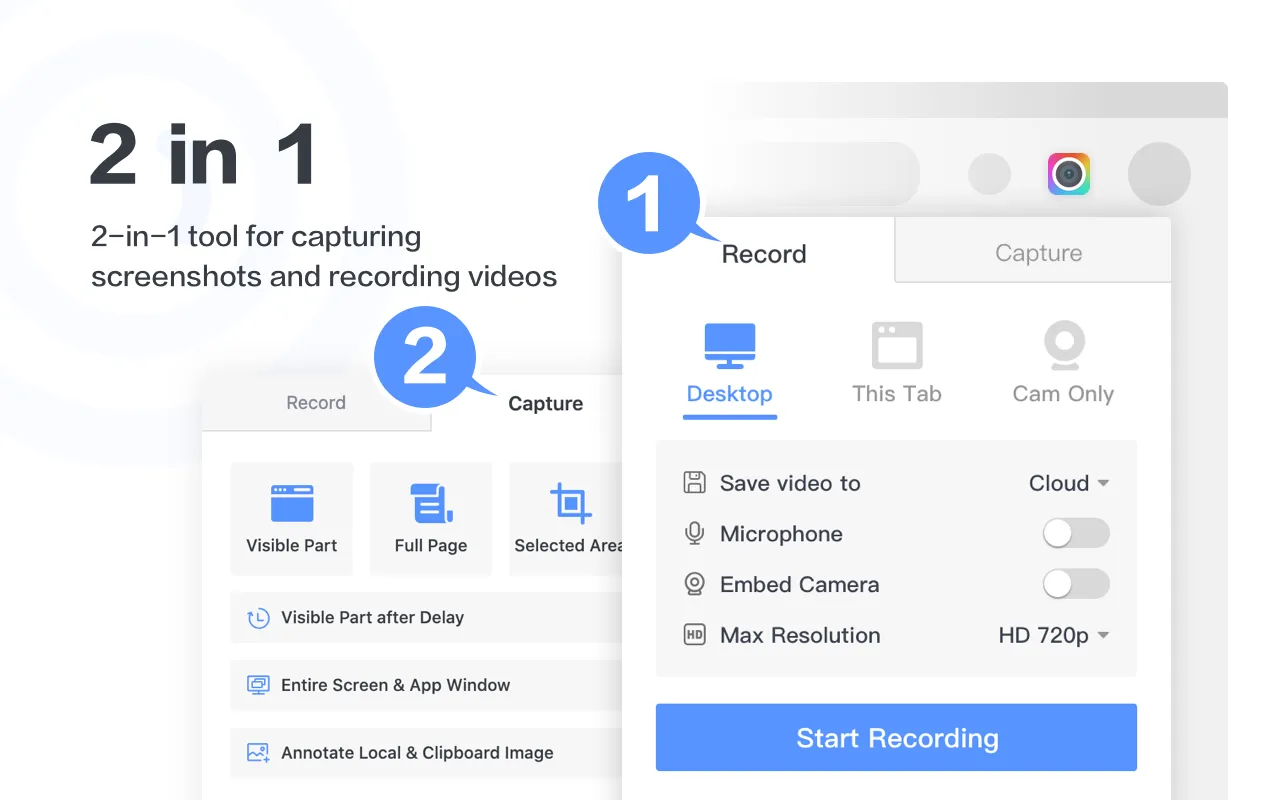
12. Awesome Screen Recorder & Screenshot
Best for: Teams and educators
Rating: 4.7 ✅ (3,000,000+ users)

A comprehensive 2-in-1 tool for screenshots and screen recordings, trusted by over 3 million users, especially teams and educators.
Key features:
- Powerful integrations: Share directly to Jira, Slack, Trello, Asana, and GitHub.
- Flexible recording: Record your desktop, a specific tab, or your camera, and include microphone and webcam footage.
- Cloud storage: Save recordings and screenshots to the cloud for easy sharing via links.
- Advanced annotation: Annotate both screenshots and videos with shapes, text, and blur effects.
Pros: Ad-free, privacy-focused, and packed with collaboration features. Cons: An account is required to use the cloud storage and sharing features. Pricing: Free, with Pro plans starting at $6/month for more features.
Honorable Mentions
- Full Page Screenshot, Screen Capture - CocoShot: A top-rated tool offering full-page screenshots, desktop captures, and advanced editing features.
- Nimbus Screenshot & Screen Video Recorder: A comprehensive tool for capturing screenshots and recording videos, with a focus on cloud-based sharing and team collaboration.
- HTML Elements Screenshot: A niche tool for developers and designers who need to capture specific HTML elements on a webpage.
- Paint Tool for Chrome: A simple extension that allows you to draw and annotate directly on web pages, which can be useful for real-time demonstrations and feedback.
FAQs
Why use an extension instead of Chrome’s built-in tools?
Extensions offer advanced features like full-page captures, annotations, and direct integrations with project tools—saving time for frequent users.
How do I take a full-page screenshot without an extension?
Use Chrome DevTools:
- Press
Ctrl+Shift+I(Windows) orCmd+Opt+I(Mac). - Open Command Menu (
Ctrl+Shift+P), type “screenshot,” and select “Capture full-size screenshot.”
Final Thoughts
Choose tools based on your workflow:
- All-in-one powerhouse: CocoShot (full-page captures, desktop screenshots, and advanced editing)
- Quick shares: Lightshot
- PDF exports: GoFullPage or FireShot
- Team collaboration: Awesome Screen Recorder
Found a missing tool? Email me with your favorite screenshot extension!
Related Reading
If you’re also looking for screen recording tools, check out our article on Best Screen Recorder Extensions for Google Chrome in 2026.